Hershey Storms the Court to Give Fans a Win During March Madness
Heading into the Final Four, consumers are reaching for salty, sweet and easy-to-prep snacks according to a poll from Hershey’s Consumer Insights team.
Heading into the Final Four, consumers are reaching for salty, sweet and easy-to-prep snacks according to a poll from Hershey’s Consumer Insights team.


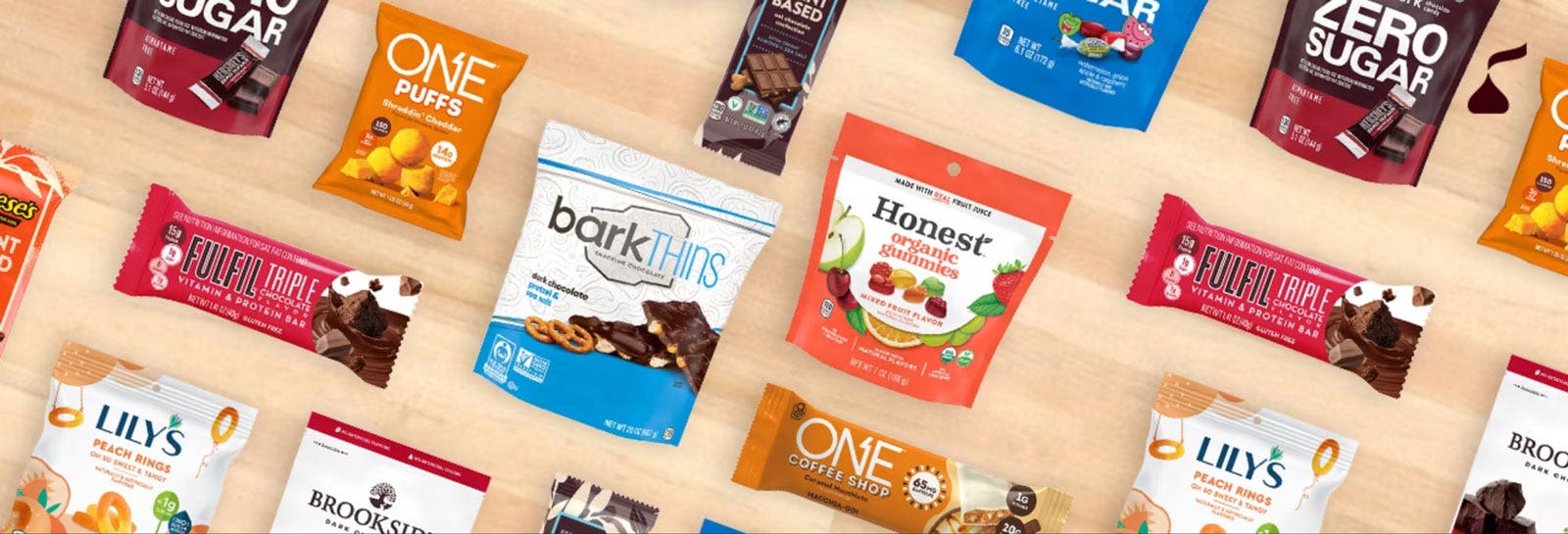
Hershey offers consumers a variety of snacking choices with its expanded sweet and salty better-for-you portfolio to meet new trends and preferences.

The launch of the innovative Reese's Caramel Big Cup is accompanied by equally innovative technologies.

To commemorate Human Rights Day, Hershey releases it's updated Living Wage and Income Position Statement.




